Farbe besuchter Links in Safari

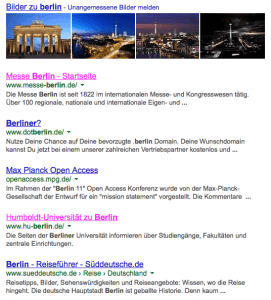
Gewöhnlich sieht man an den farblich markierten Links, welche Webseiten bzw. Links mit Safari bereits aufgerufen wurden.
Hier habe ich eine kleine Anleitung, wie man sich die besuchten Links in Safari nach seinem eigenen Farbgeschmack anzeigen lassen kann.
Öffnen Sie Textedit.
Gehen Sie auf “ Format“ und wählen „in reinen Text umwandeln“.
Jetzt geben sie in Ihr Textdokument folgende Zeichen ein:
a:visited { color:#ff00ff !important;}
#ff00ff steht für die Farbe, hier gibt man einen Farbcode in Hexadezimalschreibweise ein. In diesem Beispiel steht die Farbe für pink.
Farbcodes findet man im Internet auf verschiedenen Seiten, z.B. auf http://html-color-codes.info/color-names/
Wichtig ist, das # vor dem Farbcode nicht zu vergessen.
[box]—> Lesen Sie hier, wie man geschweifte Klammern am Mac einfügt. <—[/box]
Nun speichern Sie Ihre Textdatei, diese muss enden mit .css.
Beispiel: safari.css
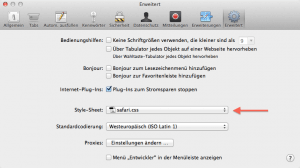
Öffnen Sie jetzt Safari und gehen im Menü unter „Safari“ auf „Einstellungen“ und wählen dort den Reiter „erweitert“.

Unter „Stylesheet“ wählen Sie jetzt Ihre soeben erstellte Textdatei aus.
Und fertig!
In meinem Beispiel erscheinen nun alle bereits besuchten Links in Safari in pink.
Besuchte Links in Safari farbig machen – Gibt es hier auch als Video Tutorial